Welcome to the future
About Shader Carousel
Introducing Shader Carousel, a powerful, responsive, and customizable, versatile image and video slider/carousel, with multiple topologies like Spiral, Carousel, Circular Carousel, Slider, Film Strip, Film Strip Double, Grid, Normal Carousel with unlimited variations and postprocessing, seamlessly running on all major browsers and mobile devices, including iPhone, iPad, iOS, Android, MAC, and Windows, elevating your website's visual experience to a whole new level.

Experience a slider carousel like never before!
Amazing Features
Harness the limitless power of Three.js and WebGL shaders for a stunning slider carousel experience beyond imagination!
Responsive Layout
Fully responsive and adaptable regardless of which device is used.
Fully Customizable
We have developed it so that each minor detail can be customized as you wish.
Powered by Three.js
Experience 3D visualization using Three.js and WebGL Shaders.
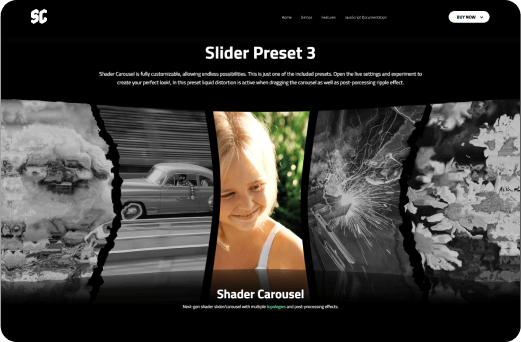
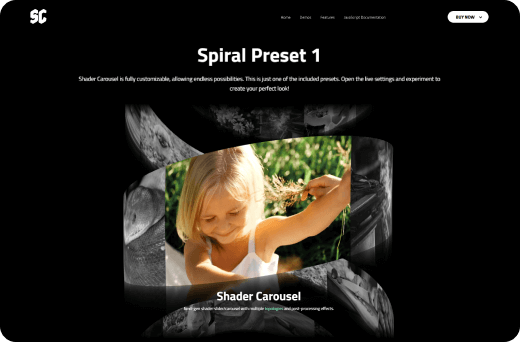
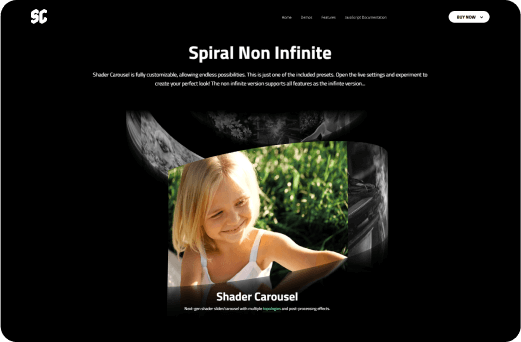
Multiple Topologies
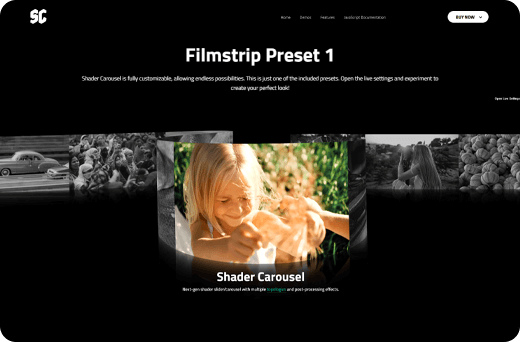
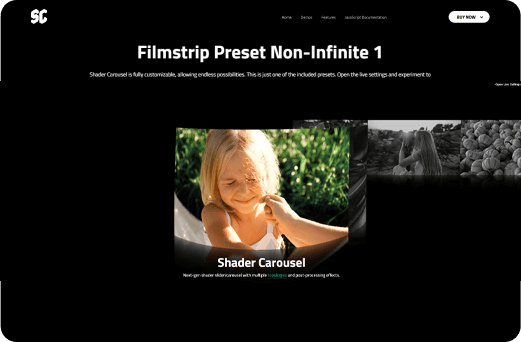
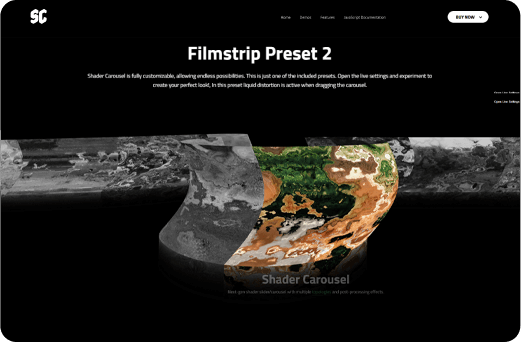
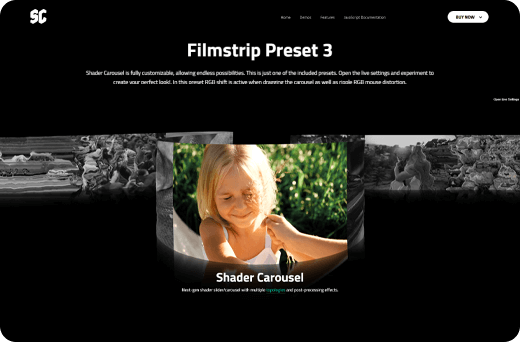
Spiral, Carousel, Circular Carousel, Slider, Film Strip, Film Strip Double, Grid, Normal Carousel.
Explore the possibilities
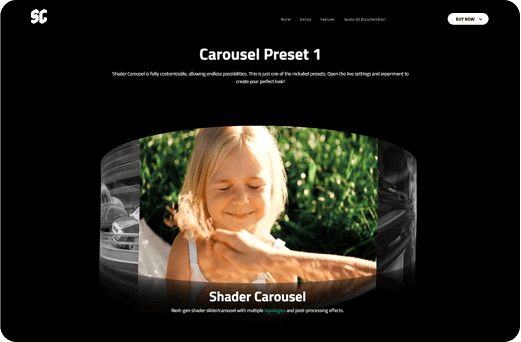
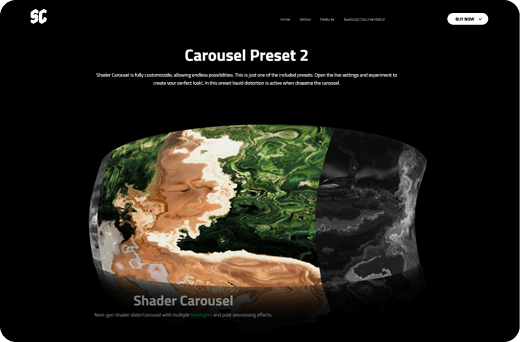
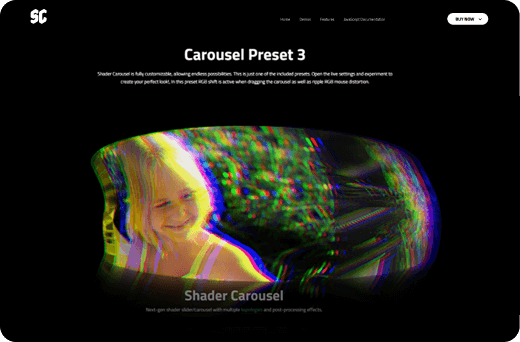
Try our demos
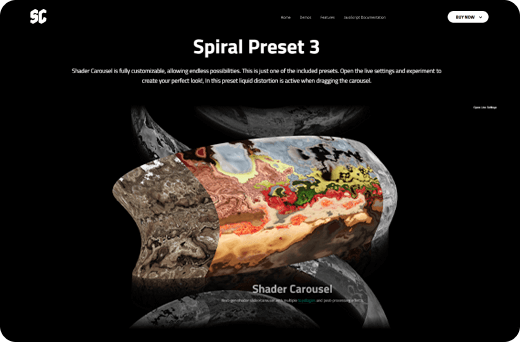
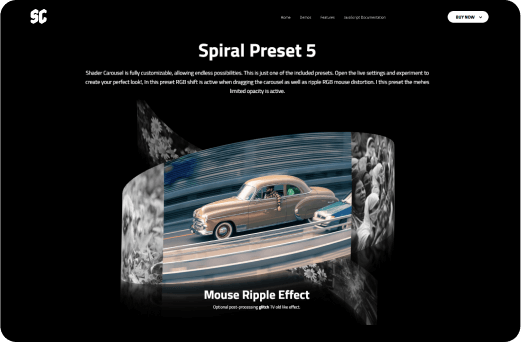
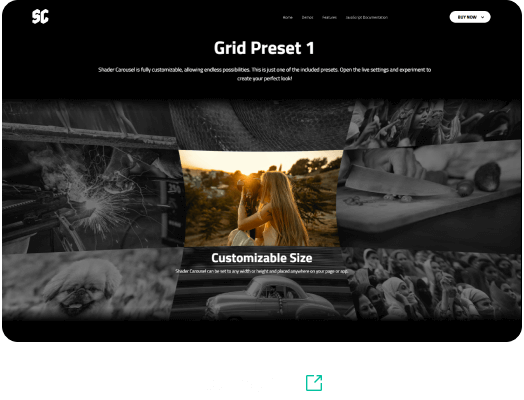
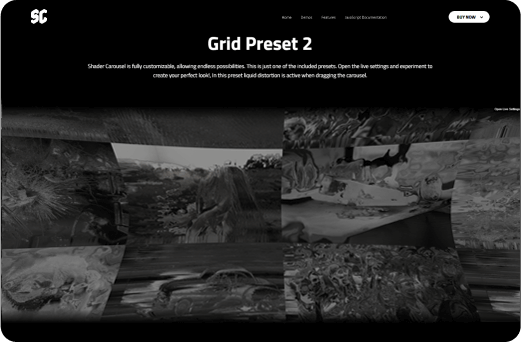
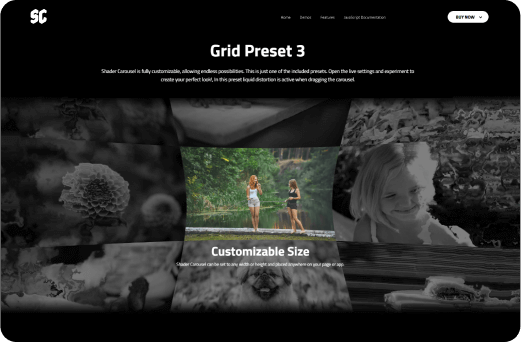
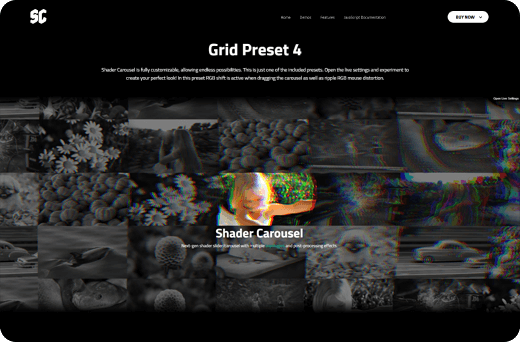
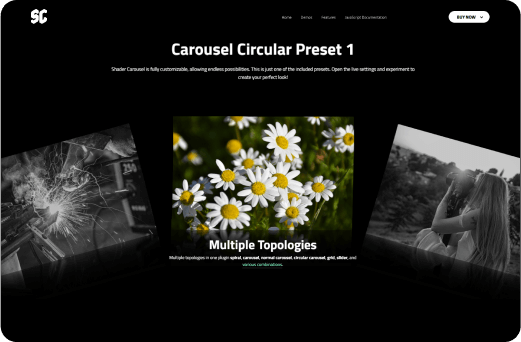
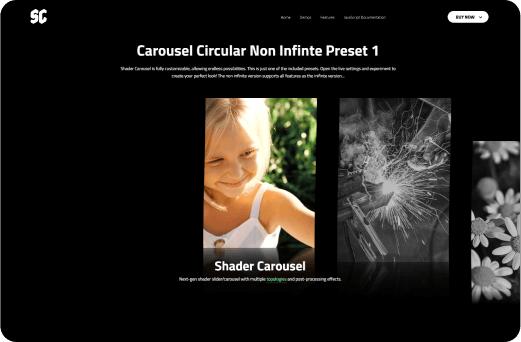
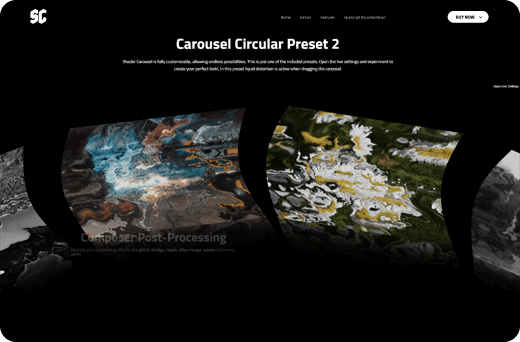
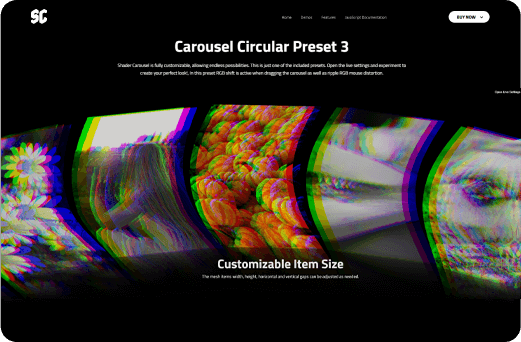
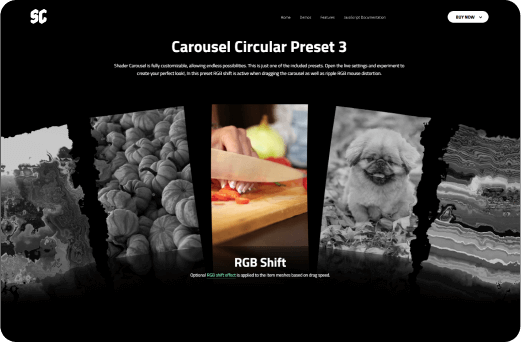
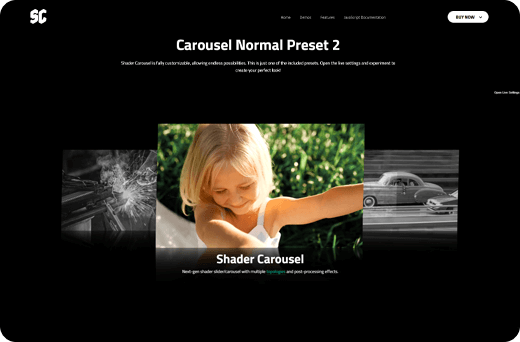
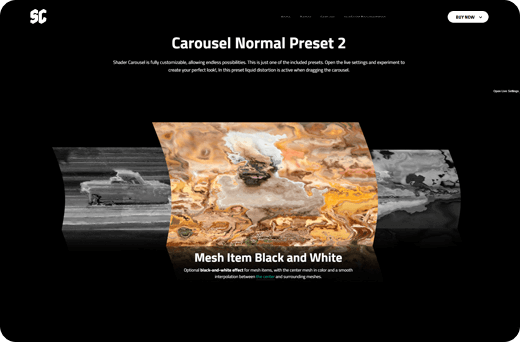
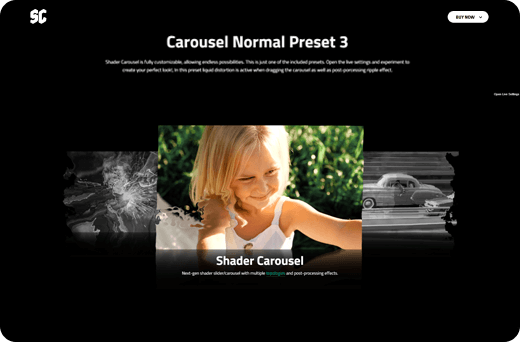
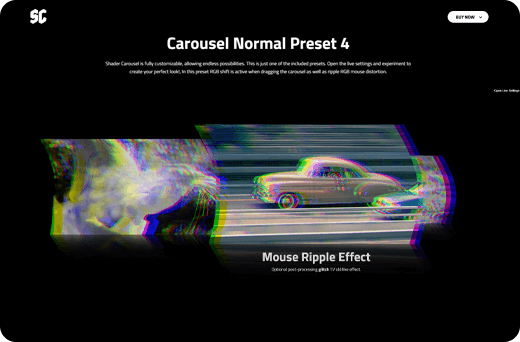
These are just some examples we created. They are included as templates for easy access. The possibilities are endless! Open the live settings panel on the examples and experiment with the settings.
Powerful features
Other Features
Responsive Layout
Fully responsive and adaptable regardless of which device is used.
Desktop & Mobile Optimized
Shader Carousel will adapt to any screen size and any device, wheater you are using a mobile phone (IOS, Iphone, Android) or on your desktop browser.
Lazy Scrolling/Loading
Option to initialize Shader Carousel on scroll when the carousel is visible in the page, this way for example if the carousel is in a section that is not visible it will not be initialized, instead Shader Carousel will be initialized only when the user will scroll to the section in which the carousel is added.
Multiple Topologies
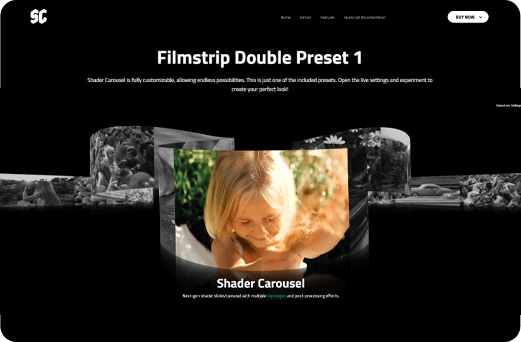
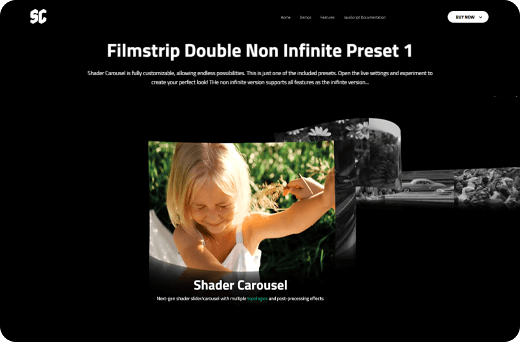
Shader Carousel has multiple topologies Spiral, Carousel, Circular Carousel, Slider, Film Strip, Film Strip Double, Grid, Normal Carousel with unlimited variations between the topologies.
Customizable Size
Shader Carousel can be set to any width or height and placed anywhere on your page or app.. Additionally, the mesh items width, height, and horizontal or vertical gaps can be adjusted as needed.
Vector Skin
Everything is vector based this will make the carousel look sharp on all devices mobile or desktop.
Mesh Item Snap
Optional center mesh snapping based on topology, where the closest mesh to the center automatically snaps into place.
Intro
Optional animated intro camera position and rotation when the meshes first appear, creating a dynamic entrance effect.
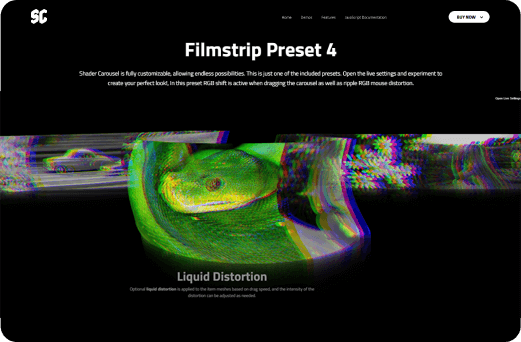
Liquid Distortion
Optional liquid distortion is applied to the item meshes based on drag speed, and the intensity of the distortion can be adjusted as needed.
RGB Shift
Optional RGB shift effect is applied to the item meshes based on drag speed, with adjustable intensity as needed
Curvature Distortion Strength
Fine-tune the mehes item curvature effect with adjustable distortion strength for a customized visual experience.
Scroll Speed Strength
The carousel's scroll speed dynamically responds to user interaction, with adjustable strength to fine-tune the experience.
Mesh Item Reflection
Optional mesh item reflections with adjustable size, opacity, and blur strength for a refined visual effect.
Mesh Item Black and White
Optional black-and-white effect for mesh items, with the center mesh in color and a smooth interpolation between the center and surrounding meshes.
Mesh Item Opacity
Optional opacity effect for mesh items, where the center mesh remains fully opaque while surrounding meshes fade smoothly. The opacity of non-central meshes can be adjusted as needed.
Antialiasing
Optional post-processing antialiasing enhances visual quality for a smoother and more refined appearance.
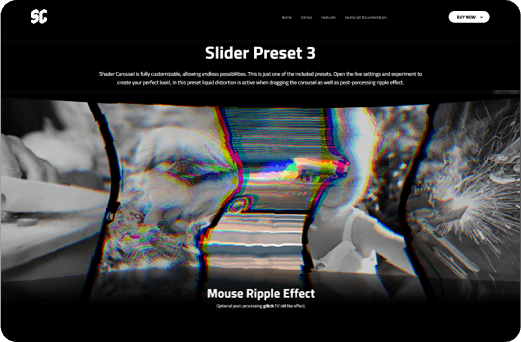
Mouse Ripple Effect
Optional post-processing mouse ripple effect with customizable strength and radius for an interactive visual touch.
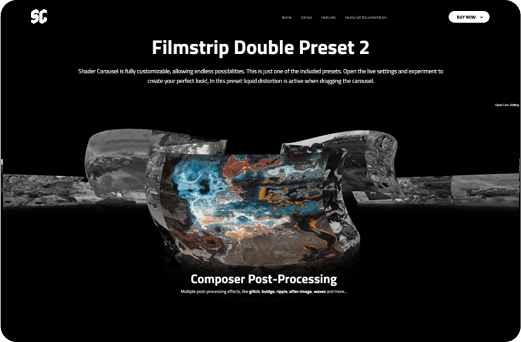
Glitch Effect
Optional post-processing glitch TV old like effect.
Buldge Effect
Optional post-processing buldge effect.
After Image Effect
Optional post-processing after image effect.
Ripple Distortion Effect
Optional post-processing mouse ripple effect with customizable strength and radius for an interactive visual touch.
Grid Distortion Effect
Optional post-processing grid distortion effect with customizable grid square count, radius, and strength.
Powerful API Included
API methods and API events...
Detailed Documentaion
Detailed documentation and support directly from the plugin developer @Tibi - FWD.
Better to see what people are actually saying
Our Happy Clients Say
“The team support is outstanding. They fixed a problem for me in a very short time. Excellent support, excellent product.”
Principiate - Client from ENVATO
“Wow. I was really surprised how good and simple this plugin performs. Exeeded all my expectations. Well done!”
Saniaja - Client from ENVATO
“Really great plugin and easy to use! I had a question and I immediately got an answer. The plugin and author deserves more than 5 stars!!!.”
Nicnac1234 - Client from ENVATO