Welcome to the future
About Shader Slider
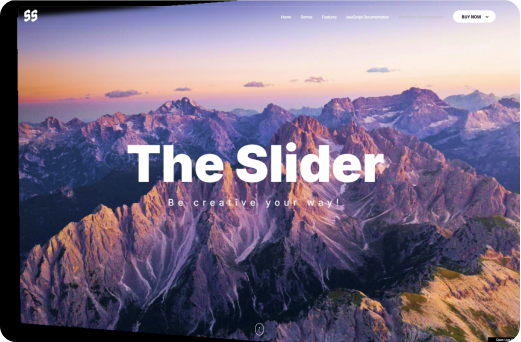
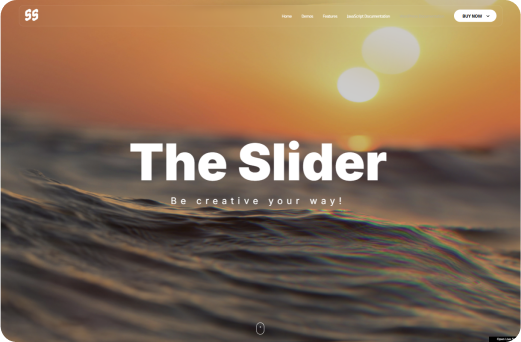
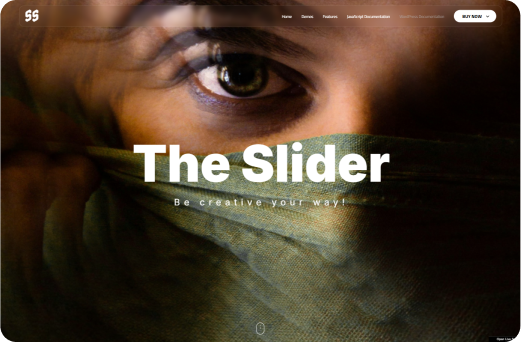
Introducing Shader Slider, a powerful, responsive, and customizable, versatile image and video slider, seamlessly running on all major browsers and mobile devices, including iPhone, iPad, iOS, Android, MAC, and Windows, elevating your website's audio experience to a whole new level.

Experience a slider like never before
Amazing Features
Harness the limitless Power of Three.js and WebGL Shaders for a visual experience beyond imagination!
Responsive Layout
Fully responsive and adaptable regardless of which device is used.
Fully Customizable
We have developed it so that each minor detail can be customized as you wish.
Powered by Three.js
Experience 3D visuals using Three.js and WebGL Shaders.
Six Dynamic Transitions
Unlock the potential of Three.js and WebGL shaders.
Explore the possibilities
Try our demos
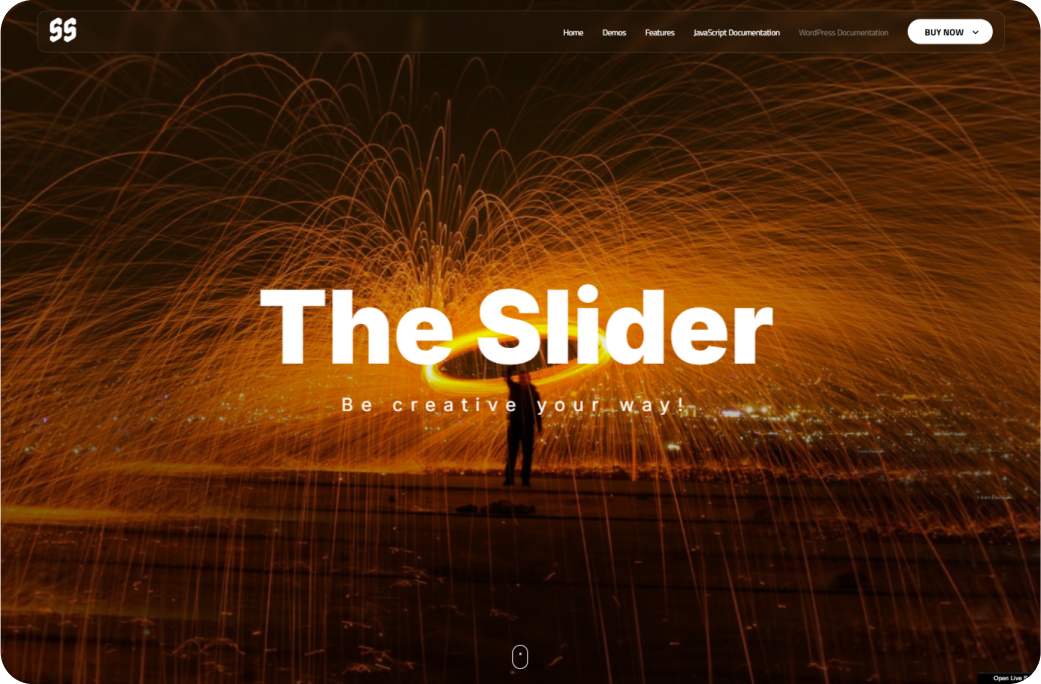
These are just some examples that we created. The sphere visualizer and player are completely customizable! You can tailor the appearance, functionality, and features to suit your preferences and needs.
Powerful features
Other Features
Responsive Layout
Fully responsive and adaptable regardless of which device is used.
Desktop & Mobile Optimized
Shader Slider will adapt to any screen size and any device, wheater you are using a mobile phone (IOS, Iphone, Android) or on your desktop browser.
Lazy Scrolling/Loading
Option to initialize Shader Slider on scroll when the slider is visible in the page, this way for example if the slider is in a section that is not visible it will not be initialized, instead Shader Slider will be initialized only when the user will scroll to the section in which the slider is added.
Six Built-In Transitions
There are six built-in transitions available between images/videos, each of which can be individually assigned to an image or video, with customizable transition durations.
Customizable Size
Shader Slider can be set to any width or height and can be added anywhere in your page or app, example here
Customizable Mouse Distortion
Optional, highly customizable mouse distortion with an RGB distortion option. Please open the live settings panel to explore and adjust the options.
Optional Image/Video Mouse Rotation
The slider can be set to slightly rotate the image/video in 3D space based on the mouse position.
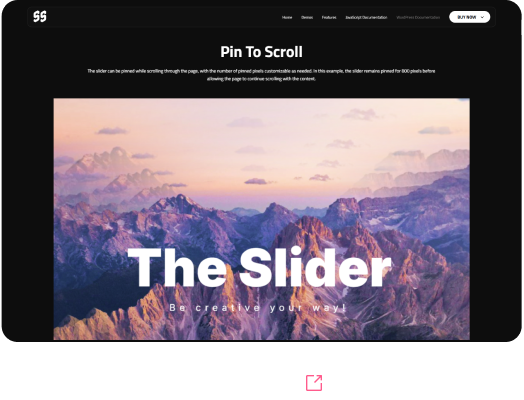
Pin To Scroll
The slider can be pinned while scrolling through the page, with the number of pinned pixels customizable as needed. In following example, the slider remains pinned for 800 pixels before allowing the page to continue scrolling with the content, example here.
Custom Masks
The slider can have up to ten masks, in the following example there are five masks that animates over time, example here.
Multiple Media File Format
Support for .mp4, .jpg, .jpeg, .webp, .png.
Caption
Optional caption formatted with CSS...
API Included
API methods and API events.
Better to see what people are actually saying
Our Happy Clients Say
“The team support is outstanding. They fixed a problem for me in a very short time. Excellent support, excellent product.”
Principiate - Client from ENVATO
“Wow. I was really surprised how good and simple this plugin performs. Exeeded all my expectations. Well done!”
Saniaja - Client from ENVATO
“Really great plugin and easy to use! I had a question and I immediately got an answer. The plugin and author deserves more than 5 stars!!!.”
Nicnac1234 - Client from ENVATO